Reactでフォーカス中にのみ表示される要素をChromeのdevtoolsでデバッグする
2023年03月03日
Reactでフォーカス中にのみ表示されるポップアップをデバッグする時にハマったので解決法をまとめました。
直面した問題
次のようなinput要素にフォーカスが当たっている時だけ表示される、ポップアップのCSSをデバッグする状況を考えます。
ポップアップが表示された状態でdevtoolsで対象のDOM要素をクリックすると、フォーカスが外れるためポップアップが消えてしまいます。
Reactでは状態に応じてDOM要素を描画しないことが多く、今回のケースでもポップアップのDOM要素がDOMツリーから消えてしまうためCSSを確認できなくなります。
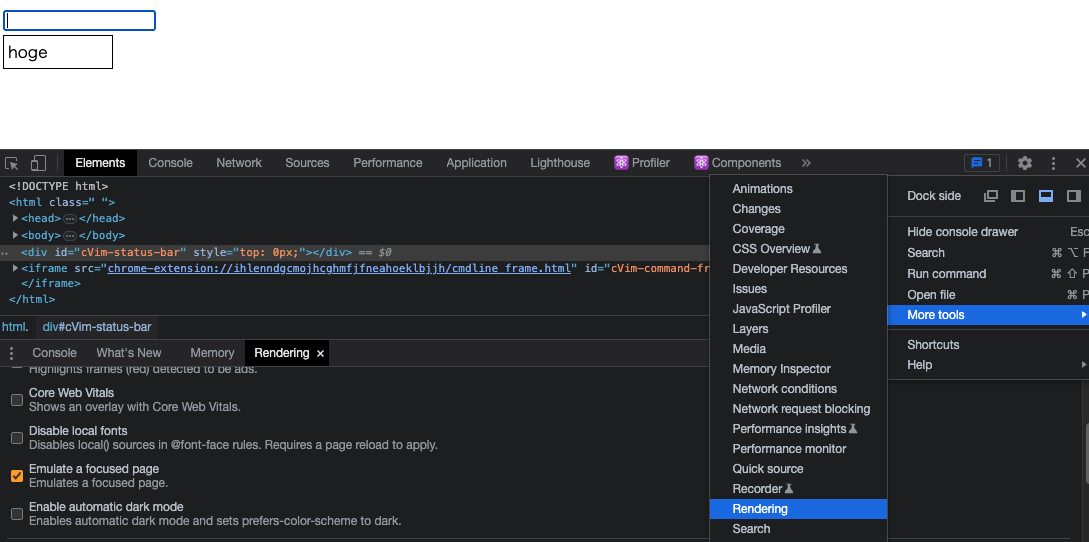
Enable a focused page を有効にする
More tools > Rendering > Enable a focused page を有効にすることで、この問題を解消できます。
この設定を有効にすることでページ全体がフォーカスされた状態を維持できるので、devtoolsをクリックしてもポップアップが消えずに残り続けてデバッグすることできます。